

はじめまして。
株式会社インスパイアクロス ブログ更新担当のM.Oです。
この度、弊社のホームページのリニューアルが完了いたしました!
リニューアルは2019年度入社の新入社員3人(R.O・M.O・T.S)がメインで行いました。
新入社員は 3人ともIT業界未経験……。
多くの人の力を借りながら、やっとリニューアル完了まで漕ぎつけることができました。
今回は、このホームページリニューアルプロジェクトのついてのお話を少し掲載いたします。
【開発のながれ】
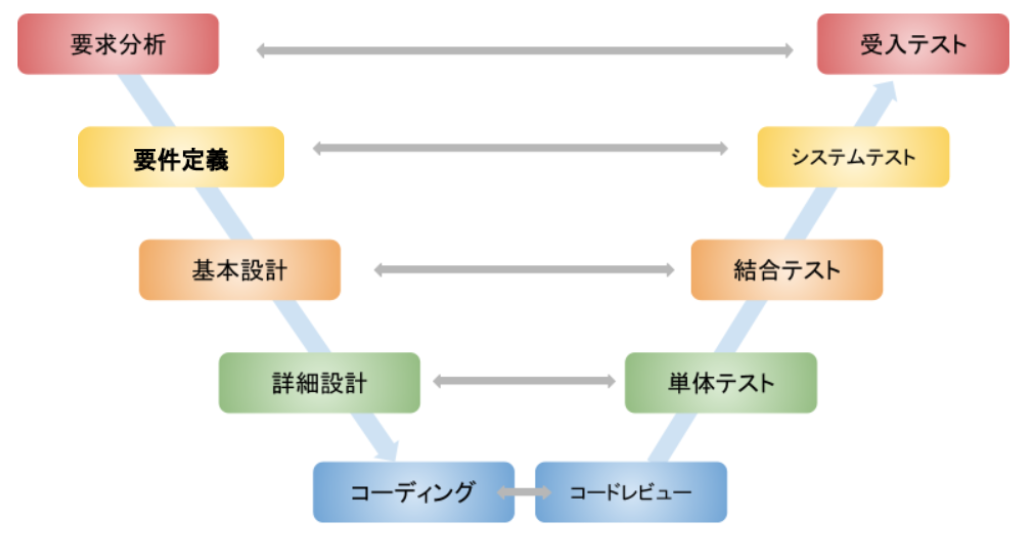
開発は、V字モデルに沿って進めていきました。

贅沢なことに、要件定義から設計・開発・テスト・リリースと上流工程から
挑戦をさせてもらうことができました。
(要件定義や設計が大変でしたが、開発の一連の流れが理解できました!)
【弊社ホームページリニューアルにおいて、大きく躓いてしまった点と対策】
①作りたかったイメージ通りにページを作成できない!
今回、WordPressを利用してホームページを作成しました。
WordPressなら簡単にできるぞ!と意気込んだものの……
HTMLやCSSで理想通りに作成することがなかなかできず、時間だけが過ぎていきました。
「イメージ通りのオリジナルのレイアウトにすることって初心者にはかなり難しい!」
・対策
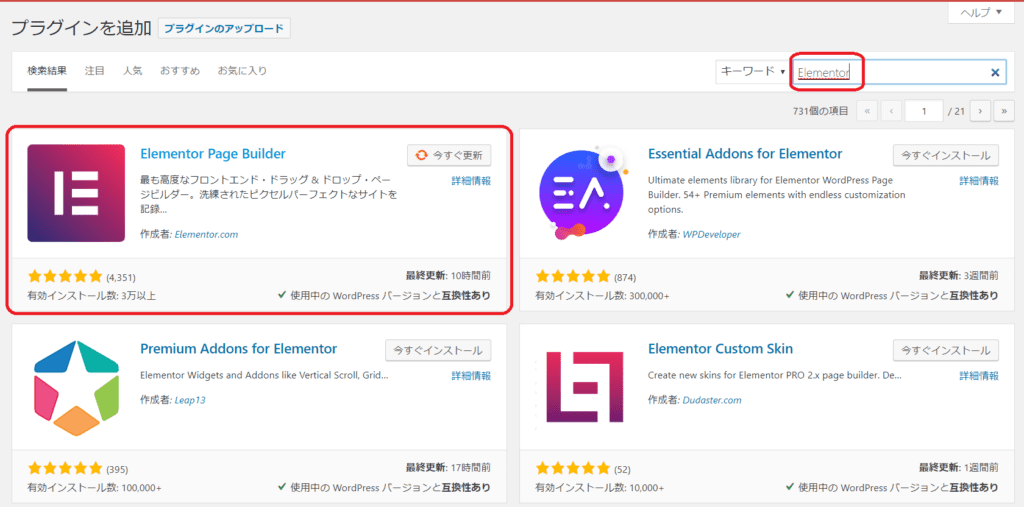
そこで、我々が使用したのが、「Elementor」というページビルダーのプラグインです。

ドラッグ&ドロップでウィジェットの挿入が可能で、ウィジェットの位置や
文字サイズ・色など、視覚的にページ作成の操作ができるツールです。
Elementorを導入してから、作業スピードがグンと上がり、
イメージ通りのページが作成できるようになりました!!
本当に初心者さんにおすすめしたいプラグインです。
②ローカル環境から本番サーバーへの移行がうまくいかない!
当初は、本番環境にはGCP(Google Cloud Platform)を利用する予定でした。
GCPとは、 Googleが提供しているクラウドコンピューティングサービスで 、
Googleが世界中のユーザーに提供している大規模なインフラを利用することができるものです。
ですが、ローカル環境からの移行がなかなかうまくいきません。
ローカル環境とは、自分のパソコンに用意した本番のサイト環境に近い仮想的な環境のことです。
ローカル環境で作成したホームページは、もちろん自分たちしかアクセスできないので、
本番環境のサーバーに移行しなければ、皆さんに見ていただくことはできません……。
問題点を調査しトライしましたが、レイアウトの崩れやサイトが開けないなど問題だらけでした。
・対策
本番環境を「さくらサーバ」に変更しました。
相性がよかったのかスムーズに移行が完了し、安心しました!
さくらサーバでは、snapupという機能でバックアップも簡単ですし、
ステージングサーバーという機能を使用すれば、ページの編集時も安心です。
ホームページ作成するなかで、きっと同じような点で躓いてしまう方がいらっしゃると思います。
今後、このブログで細かな点もご紹介できればいいな、と思っています!
最後に、
「未経験新入社員の我々に、会社の顔であるホームページリニューアルを任せる…」
責任重大。大丈夫なのかと不安でした。
ですが、周りのみんなのサポートがあり無事に完成させることができました。
ブログの更新は、新入社員の R.O・M.O・T.S が引き続き行っていきますので、
お楽しみに!
